There are two media elements have been introduced in HTML 5. One is video element while the other one is audio.
HTML 5 Video Element
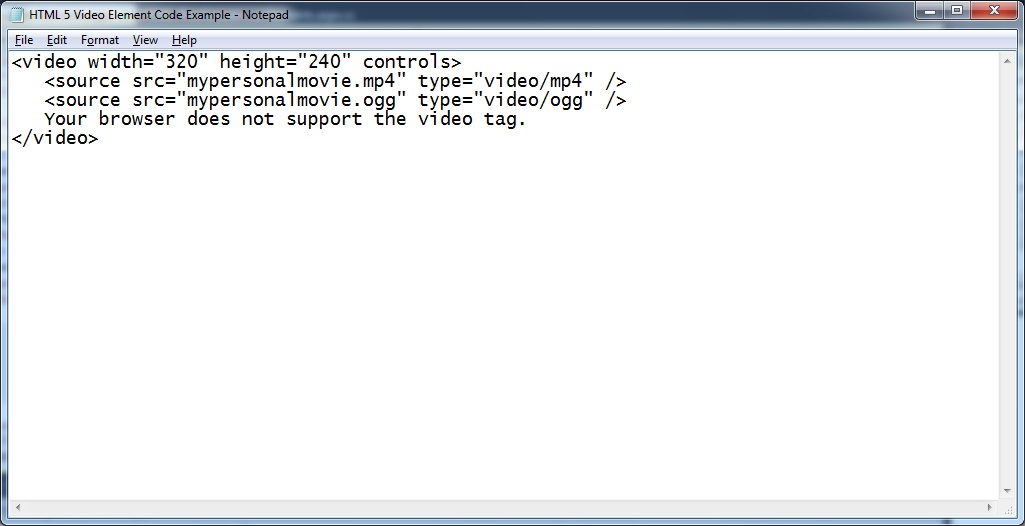
There is a video tag used to place video. The best thing is that you do not need to place any external player. Source tag is one which tells which video to play and its format.

Supported Formats for HTML5 Video Element
There are mainly three formats MP4, WebM, and Ogg for HTML 5 Video media element. Internet Explorer supports only MP4 out of these. Chrome supports all three formats. Firefox supports WebM and Ogg. Safari only supports MP4 format videos. Opera supports WebM and Ogg.
HTML 5 Audio Element
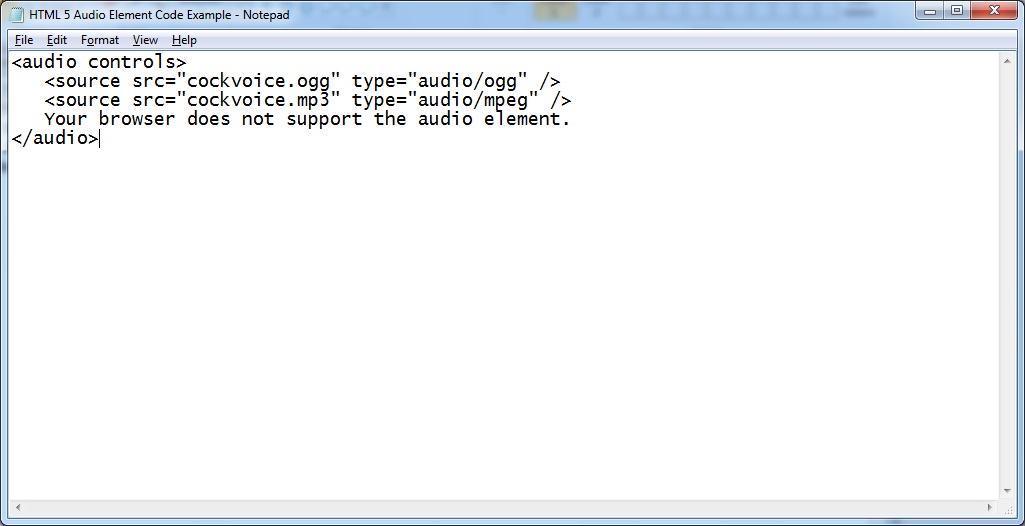
There is an audio tag used to place audio. Note that if we write “controls” in audio tag then an audio control is also placed there. So you can play or pause. In addition to it, you can handle volume.

Supported Formats for HTML5 Audio Element
There are mainly three formats MP3, Ogg, and Wav for HTML 5 Audio media element. Internet Explore supports only MP3 format audios. Chrome supports all three formats. Firefox supports Ogg and Wav formats. Safari supports MP3 and Wav audio formats. Opera supports Ogg as well as Wav.