HTML 5 came into being with the capability of Canvas as well. Now you can draw 2D graphics using HTML 5 and JavaScript. There is a new element canvas has been introduced in HTML 5.
Note that you should mention id, width and height attributes of html 5 canvas element. Besides, you can specify more than one canvas element in html page.
Creating HTML5 Canvas
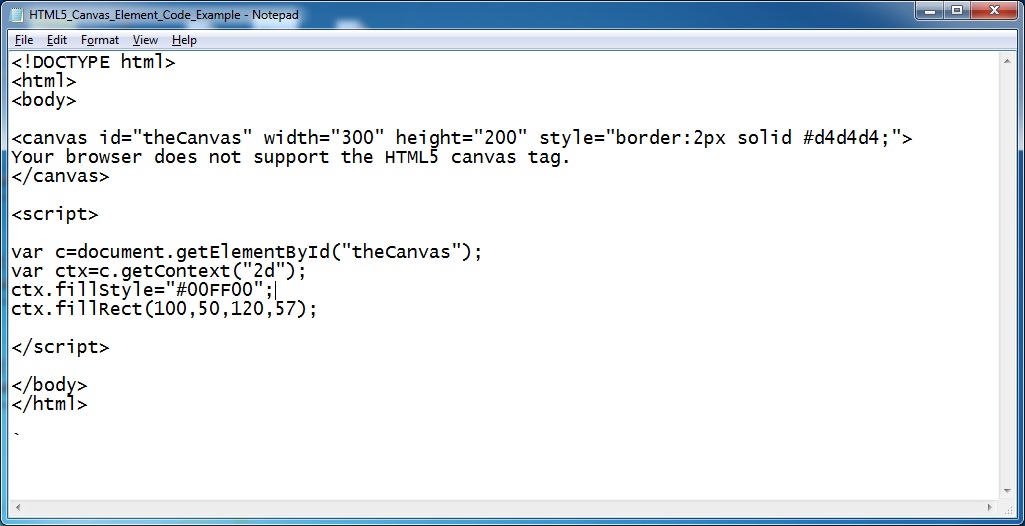
Here is an example of how to create a HTML 5 canvas and draw rectangle on it:

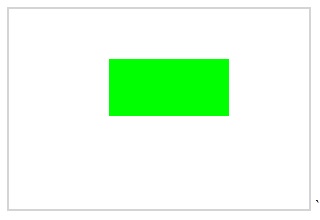
Here is the output of the example:

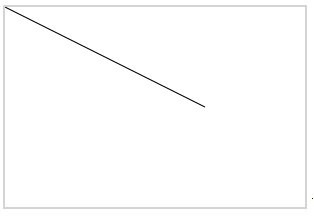
HTML5 Canvas – Draw Line
You can draw a line on HTML5 Canvas using two methods where moveTo (x,y) tells the starting point of the line while the method lineTo (x,y) tells the ending point of the line to be drawn on canvas.

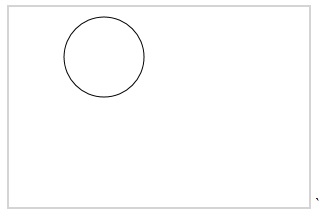
HTML5 Canvas – Draw Arc
You can draw an arc on HTML5 Canvas using three methods beginPath, arc, and stroke.

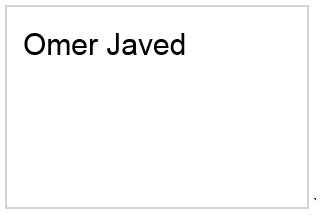
HTML5 Canvas – Draw Text
You can draw text on HTML5 Canvas using fillText method.

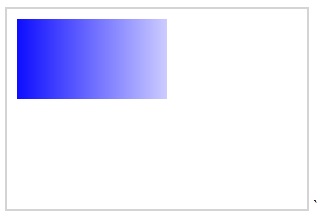
HTML5 Canvas – Gradient
You can place gradient on HTML5 Canvas using createLinearGradient(…).